Create One-Page Memos Quickly with AI, Claude, Gemini, ChatGPT and more
In the fast-paced environment of startups and product development teams, efficiency is key. The process from conceptualizing new features or products to aligning your team around a unified vision often involves lengthy discussions, brainstorming sessions, and visual mockups to ensure everyone is on the same page. But what if we could streamline the documentation process, particularly the creation of a one-page memo, using AI?
Discover how to revolutionize your product documentation process using AI and visual tools. Learn to quickly generate one-page memos and flowcharts to align your team and bring ideas to life faster. This guide explores an innovative approach that combines Large Language Models and mermaid.js diagrams for efficient, effective product documentation. Here's how:
Step 1: Prepare Your Visuals
Begin with the visual foundation of your product idea. For this guide, we're focusing on a travel agency app named "Adventure Boats" , which dedicated to connecting tourists with local boat rental services. Whether you have a digital wireframe or a handmade prototype, the process remains the same.
Wireframe or Handmade Prototype:
- Digital Wireframe: If you have a digital wireframe of your product, it’s ready to be uploaded directly to OmniGPT.
- Handmade Prototype: Don’t worry if your concept is sketched out on paper. Simply take a clear photograph of your drawing. Even rudimentary sketches can provide sufficient context for OmniGPT to understand and generate content based on your ideas. It doesn't need to be a perfect wireframe; the essence is capturing the concept.
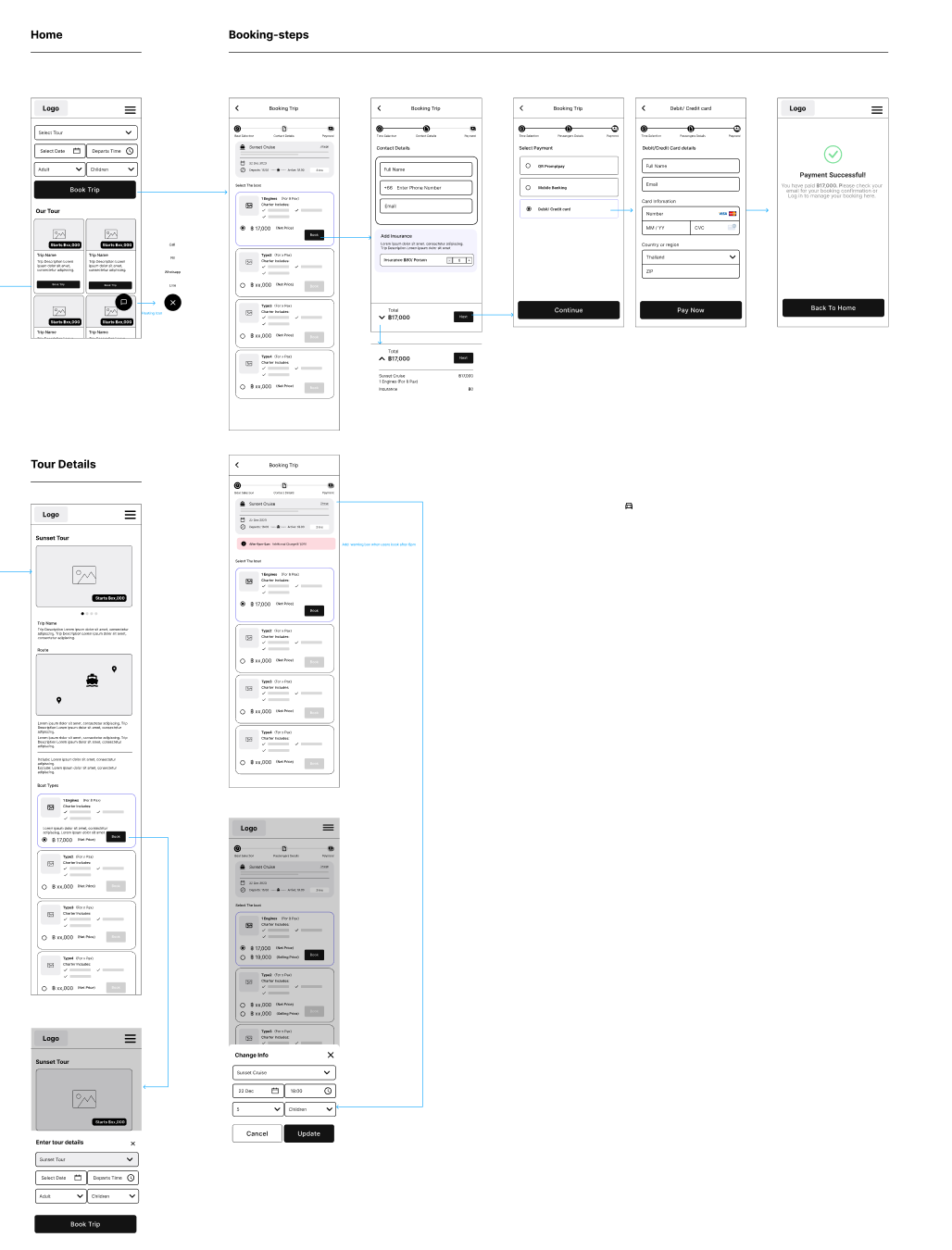
Here is our wireframe for a travel agency app named "Adventure Boats,"

Visual Interpretation with OmniGPT:
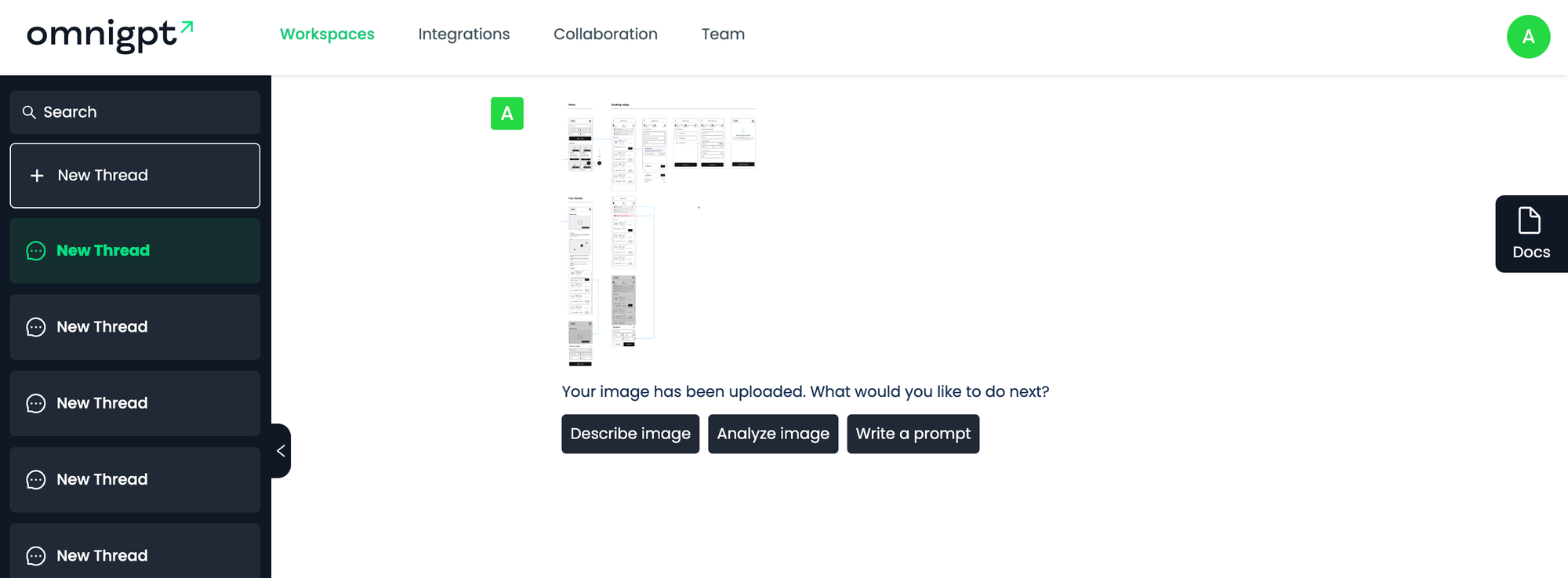
Once your visual is ready, upload it to OmniGPT. You'll encounter several options tailored for different types of visual content:
Here you can see how to upload an image in OmniGPT
You'll encounter several options tailored for different types of visual content:
- Describe Image: Best suited for basic image descriptions. Use this if your visual is straightforward and requires a simple explanation.
- Analyze Image: Opt for this when your image contains complex elements like graphs, charts, or detailed wireframes that you want to extract specific content from.
- Custom Prompt: This is where you can get specific. Tailor your request to guide OmniGPT in generating the content you need based on your uploaded visual.

We will choose Write a prompt and will use the following prompt:
- A high-level overview explaining the core concept and user flow
- A visualization or description of the end-to-end user journey
- Summaries of the key features and functionality
- An outline of major development needs and integrations required
Step 2: Interpretation and Content Generation
After uploading the image and submitting the prompt, OmniGPT analyzes the wireframe, identifying crucial elements like user choices for places, dates, and boat types, integrating these into a coherent product concept memo.
Uploading images not only saves time but also ensures every detail is noticed. This is a quick way to give the language model context.
Here is the OmniGPT for our One-Page Memo:
Adventure Boats Mobile App Concept Memo Overview
The Adventure Boats mobile app is designed to seamlessly connect tourists with local boating tour operators, providing a convenient platform for users to explore, book, and manage boating tours. The core concept revolves around simplifying the user experience from discovering tours to successfully completing a booking. The app will cater to both spontaneous travelers and those who prefer to plan their adventures in advance.
User Journey
The user journey is intuitive, comprising the following steps:
- Home Screen: Users land on the home screen where they can search for tours, view recommendations, and access their bookings.
- Search and Discovery: Users can search for tours by location, date, and type, or browse curated lists.
- Tour Selection: Upon selecting a tour, users can view detailed information including pricing, schedules, and reviews.
- Booking: Users choose their preferred date and time, enter guest details, and proceed to payment.
- Payment: Secure payment processing with options to save payment information for future bookings.
- Confirmation: Users receive instant booking confirmation with all the necessary details.
- Tour Details and Management: Post-booking, users can view their tour details and make any necessary changes.
Key Features and Functionality
- Tour Search and Filters: Robust search functionality with filters for locations, dates, and tour types.
- User Profiles: Personalized user accounts for managing bookings and saving preferences.
- Real-Time Availability: Live updates on tour availability and pricing.
- Secure Payment Gateway: Integration with trusted payment services for secure transactions.
- In-App Notifications: Alerts and reminders for upcoming tours and promotional offers.
- Reviews and Ratings: User-generated content to share experiences and inform decisions.
- Multi-language Support: Accessibility for non-English speakers to increase market reach.
Development Needs and Integrations
- Backend Development: Robust backend to handle user data, booking transactions, and operator listings.
- API Integrations:
- Payment processing integration (e.g., Stripe, PayPal).
- Tour operator management system for real-time updates.
- Push notification service for user engagement.
- Frontend Development: Intuitive and responsive UI/UX design for both iOS and Android platforms.
- Security: Implementation of industry-standard security practices to protect user data and transactions.
- Analytics: Integration with analytics tools to track user behavior and app performance.
- Localization: Services to support multiple languages and regional settings.
The Adventure Boats mobile app aims to deliver a streamlined and enjoyable experience for tourists seeking boating adventures, while also providing tour operators with an effective platform for reaching a wider audience. The development of this app will require a coordinated effort across design, engineering, marketing, and customer support teams to ensure a successful launch and ongoing satisfaction for both users and partners.
Step 3: Integrating Diagrams into Your Memo
To further clarify the user journey, we can prompt OmniGPT to generate a diagram using mermaid.js, a tool that allows for easy creation and sharing of diagrams and flowcharts.
Understanding Mermaid.js
Mermaid.js is a powerful, yet straightforward tool designed to turn text-based instructions into professional-looking diagrams. Think of it as a translator that converts written descriptions of processes or flows into visual representations, all without needing any graphic design expertise.
Generating a Diagram:
Request OmniGPT to outline the user journey in a mermaid.js format. This text-based diagram is then easily converted into a visual representation using platforms like Mermaid Live Editor or Whimsical.

Once you have the mermaid.js code, simply paste it into a compatible editor to generate the visual diagram, such as Mermaid Live or Whimsical This can then be embedded or linked in your one-page memo, providing a clear, visual depiction of the user journey alongside the narrative content generated from your wireframe.
Tips for Effective Prompts:
- Be Specific: The clearer your prompt, the more tailored the output. Specify what aspects to focus on or exclude.
- Role Play: Instruct OmniGPT to assume the role of a PM, guiding it to produce content that aligns with your needs.
We encourage PMs and those involved in product development to adopt these innovative tools and techniques. The ability to quickly convert visual concepts into structured memos and to easily create diagrams for better comprehension marks a significant leap forward in productivity and communication effectiveness.
By integrating AI and mermaid.js into your workflow, you can spend less time on documentation and more time on what truly matters—bringing your visionary products to life. Let's move towards a future where ideas flow seamlessly from conception to realization, supported by efficient, clear, and impactful documentation.
